This is one that threw me for a long time, but the solution is really pretty simple. Simple enough that I don’t understand why there isn’t more documentation on it.
Here’s the scenario: You have a module with two, or more, possible interfaces based on the page the module is added to. The view control has a blank key field and you can’t have duplicate key fields, blank or otherwise. How do you force the non-blank module control to show on the page without additional coding?
The answer: use the module definitions.
Here’s how.
A couple of assumptions first:
- You’ve created a custom DotNetNuke module.
- You have at least two module controls in that module.
- You have a DotNetNuke installation to test on and the custom module is installed.
Now follow these steps to show multiple view controls.
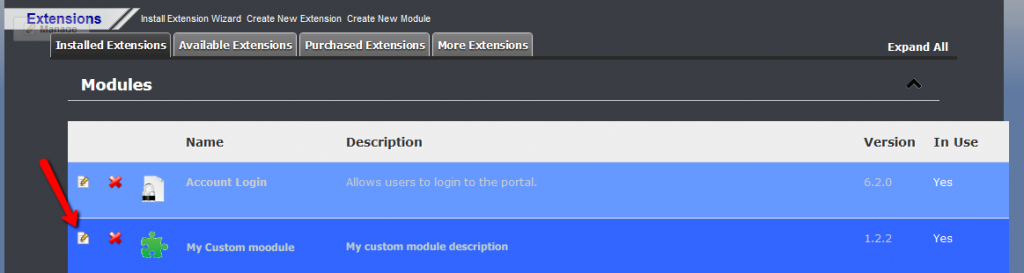
1. Log in as the host user, open the extensions page, and click the edit icon to edit your module
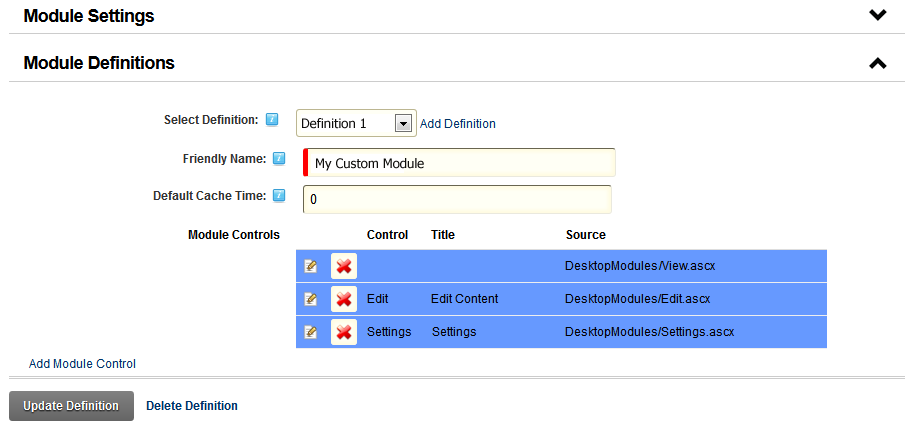
2. Your module already has a default definition that typically includes a view, edit and settings control. The setup looks something like the picture below. (Note: In editing this image I accidentally shortened the source paths. The format should be DesktopModules/My Custom Module/View.ascx)
 3. Click the “Add Definition” link next the “Select Definition” drop down.
3. Click the “Add Definition” link next the “Select Definition” drop down.
4. On the new screen fill in the information to create the new definition and click “Create Definition”. In this case I’m calling it “Definition 2”, but you’ll want to make your definition names descriptive, or whatever meets your naming convention needs.
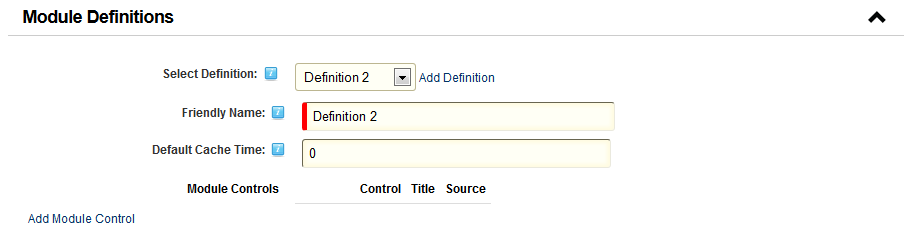
5. Now you’ll have a fresh new module definition to fill out just like the default definition.
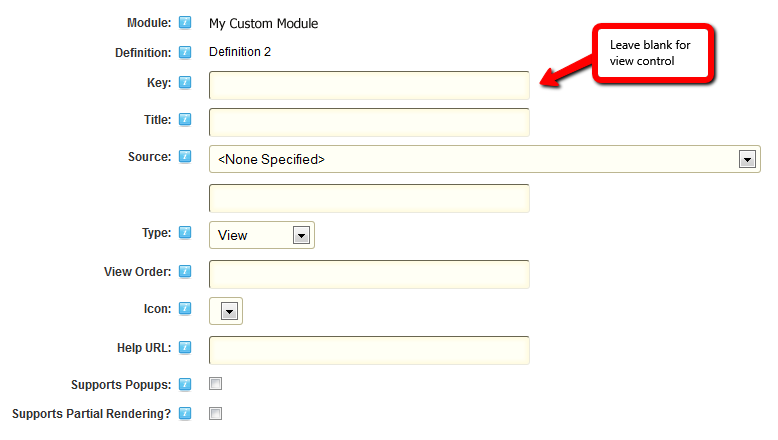
 6. You can now add new module controls to the definition. Click the “Add Module Control” link and fill out the form as a new View control by leaving the “Key” field blank. Fill in the title field, select the source and leave the Type as “View”.
6. You can now add new module controls to the definition. Click the “Add Module Control” link and fill out the form as a new View control by leaving the “Key” field blank. Fill in the title field, select the source and leave the Type as “View”.
 7. Update the definition and navigate to the page where you want to add the module. Add the module to the page. If you had already added the module you’ll need to delete it and add it again otherwise DotNetNuke will not run the code to add all the view controls. Once you add the module you should see every view control you created a definition for appear on the page as a separate module instance. If you don’t, go back and verify you completed the steps correctly.
7. Update the definition and navigate to the page where you want to add the module. Add the module to the page. If you had already added the module you’ll need to delete it and add it again otherwise DotNetNuke will not run the code to add all the view controls. Once you add the module you should see every view control you created a definition for appear on the page as a separate module instance. If you don’t, go back and verify you completed the steps correctly.
8. At this point whatever view controls you don’t want to appear on the page, simply delete that instance of the module.
And that’s all there is to it. If you have any questions please leave a comment.



1 comment for “Multiple View Controls in a DotNetNuke module”